Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều
Tạo têp external CSS.
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
F 148
Trả lời câu hỏi F148 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tạo têp external CSS.
Yêu cầu: Tạo tệp “style.css” và khai báo các định dạng CSS sau:
- Màu chữ tiêu đề h2 màu đỏ.
- Chữ của đoạn văn bản in đậm, màu darkred.
- Chữ của các nhãn có màu blue.
- Biểu mẫu được tô màu nền lightcyan.
Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Mở tệp mới trong Sublime Text.
Bước 2. Soạn nội dung và ghi lưu với tên tệp “Bai9-style.css”.
h2 {color: red;}
p {font-weight: bold; color: darkred;}
label {color: blue;}
form {background-color: lightcyan;}
F 149
Trả lời câu hỏi F149 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Áp dụng khai báo
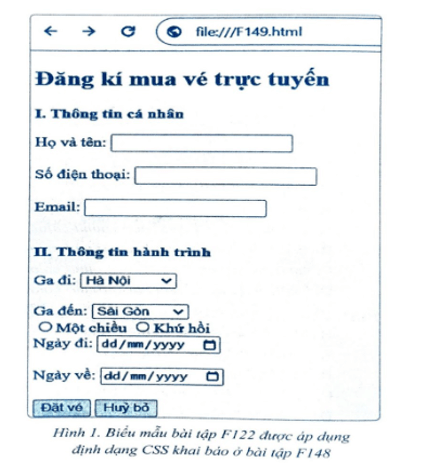
CSS vào trang web. Yêu cầu: Em hãy áp dụng định dạng được khai báo trong tệp “style.css trong bài F148 cho biểu mẫu đã tạo ở bài F122 để trình bày biểu mẫu “Đăng kí mua vé trực tuyến” hiển thị trên màn hình trình duyệt web như Hình 1.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Mở tệp “F122.html” và ghi lưu với tên tệp mới “F149.html” cùng thư mục chứa tệp “style.css”.
Bước 2. Khai báo liên kết đến tập external CSS trong nội dung phần tử head của tệp “F149.html”.
<link rel="stylesheet" href="style.css">
Bước 3. Chọn File\Save, ghi lưu tệp.
Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
- Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều
- Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều
- Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều
- Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều
- Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều