Bài 3. Thực hành định dạng văn bản và tạo siêu liên kết trang 24 SBT Tin học 12 Cánh diều
Tạo siêu liên kết.
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
F 44
Trả lời câu hỏi F44 trang 24 Bài 1 SBT Tin học 12 Cánh diều
Tạo siêu liên kết.
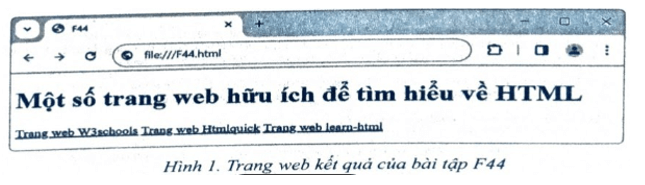
Yêu cầu: Soạn văn bản HTML tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 1. với các siêu liên kết như sau:
- Siêu liên kết “Trang web W3schools” liên kết đến trang web: https://www. w3schools.com/html/default.asp.
- Siêu liên kết “Trang web Htmlquick” liên kết đến trang web: https://www. htmlquick.com/tutorials.html.
- Siêu liên kết “Trang web learn-html” liên kết đến trang web: https://www.
learn-html.org.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F44</title>
</head>
<body>
</body>
</html>
Bước 2. Tạo tiêu đề mục và các siêu liên kết trong phần nội dung phần tử body
<h1> Một số trang web hữu ích để tìm hiểu về HTML</h1> href="https://www.w3schools.com/html/default.asp">
<a
W3schools</a>
<a
Trang
web
web
href="https://www.htmlquyck.com/tutorials.html">Trang
Htmlquick</a>
<a href="https://www.learn-html.org">Trang web learn-html</a> Bước 3. Chọn File\Save, ghi lưu tệp với tên “F44.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
F 45
Trả lời câu hỏi F45 trang 25 Bài 1 SBT Tin học 12 Cánh diều
Trình bày các siêu liên kết.
Yêu cầu: Trình bày trang web đã tạo ở bài F44 như sau:
- In đậm siêu liên kết: “Trang web W3schools”.
- In nghiêng siêu liên kết: “Trang web Htmlquick”.
- Tô màu nền vàng siêu liêu kết: “Trang web learn-html”.
Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F45</title>
</head>
<body>
</body>
</html>
Bước 2. Sử dụng phần tử strong, em, mark để làm nổi bật liên kết thuộc nội dung phần tử body.
<hl> Một số trang web hữu ích để tìm hiểu về HTML</h1>
<a href="https://www.w3schools.com/html/default.asp"><strong> Trang web W3schools</strong></a>
<a
href="https://www.htmlquyck.com/tutorials.html"><em>Trang
Htmlquick</em></a>
web
<a href="https://www.learn-html.org"> <mark>Trang web learn-html</
mark></a>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F45.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
- Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 13 SBT Tin học 12 Cánh diều
- Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 16 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
- Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
- Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều