Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
Tạo biểu mẫu sử dụng các điều khiển nhập dữ liệu thông dụng
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
F 121
Trả lời câu hỏi F121 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tạo biểu mẫu sử dụng các điều khiển nhập dữ liệu thông dụng.
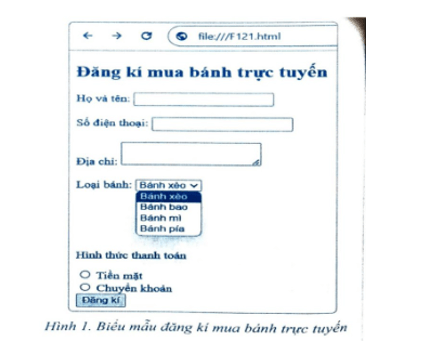
Yêu cầu: Soạn văn bản HTML để tạo biểu mẫu khi hiển thị trên màn hình trình duyệt web như Hình 1.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F121</title>
<body> </body> </html>
Bước 2. Khai báo biểu mẫu trong phần tử body <h2>Đăng kí mua bánh trực tuyến</h2> <form action="" method="post">
<label>Họ và tên:</label>
<input type="text" name="ho Ten"> <br><br>
<label>Số điện thoại:</label>
<input type="tel"name="soDienThoai"><br><br>
<label>Địa chỉ:</label>
<textarea name="diaChi"></textarea><br><br>
<label>Loại bánh:</label <select name="loaiBanh
<option value="banhXeo"> Bánh xèo</option> <option value="banhBao">Bánh bao</option> <option value= "banhMi">Bánh mì</option> <option value="banhPia">Bánh pía</option>
</select><br><br><br><br> <br> <p> Hình thức thanh toán</p>
<input type="radio" name="payType" value="TienMat"> Tiền
mặt<br>
<input type="radio" name="payType" value="ChuyenKhoan"> Chuyển khoản<br>
<input type="submit" value="Đăng k!">
</form>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F121.html”.
Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
F 122
Trả lời câu hỏi F122 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tạo biểu mẫu sử dụng điều khiển nhập dữ liệu lựa chọn danh sách và ngày, tháng. Yêu cầu: Soạn văn bản HTML để tạo biểu mẫu khi hiển thị trên màn hình trình duyệt web như Hình 2.
Lời giải chi tiết:
Hướng dẫn thực hiện:
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
</head>
<body> </body>
</html>
Bước 2. Khai báo biểu mẫu trong phần tử body. <h2>Đăng kí mua vé trực tuyến</h2> <form action="" method="post"> <p>I. Thông tin cá nhân</p>
<label>Họ và tên:</label>
<input type="text" name="ho Ten"><br><br>
<label>Số điện thoại:</label>
<input type="text" name="txtSoDienThoai><br><br>
<label>Email:</label>
<input type="email" name="email"><br><br>
<p>II. Thông tin hành trình</p>
<label>Ga di:</label>
<select name="gaDi":
<option value="gaDil">Hà Nội</option>
<option value="gaDi2">Thanh Hoá</option> <option value="gaDi3">Vinh</option> <option value="gaDi4”>Đồng Hới</option> <option value="gaDi5">Hué</option> <option value=“gaDi6”>Đà Nẵng</option> <option value="gaDi7">Nha Trang</option> <option value=“gaDi8”>Sài Gòn</option> </select>
<br><br>
<label>Ga đến:</label>
<select name="gaDen">
<option value=“gaDenl”>Hà Nội</option> <option value="gaDen2">Thanh Hoá</option> <option value="gaDen3">Vinh</option> <option value=“gaDen4”>Đồng Hới</option>
- Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều
- Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều
- Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều
- Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều
- Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều