Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được dùng để khai bảo internal CSS?
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
F 123
Trả lời câu hỏi F123 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được dùng để khai bảo internal CSS?
A. link
B. base
C. style
D. meta
Lời giải chi tiết:
Phần tử sau đây style được dùng để khai bảo internal CSS. Vậy đáp án đúng là: C. style
F 124
Trả lời câu hỏi F124 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây được dùng để áp dụng các định dạng CSS được khai báo trong tệp “main.css’
A. <link stylesheet href= "main.css">
B. <style rel="stylesheet" href="main.css'
C. <link rel= "stylesheet" href="main.css">
D. <stylesheet href="main.css">
Lời giải chi tiết:
Khai báo sau đây <link rel= "stylesheet" href="main.css"> được dùng để áp dụng các định dạng CSS được khai báo trong tệp “main.css’. Vậy đáp án đúng là: C. <link rel= "stylesheet" href="main.css">
F 125
Trả lời câu hỏi F125 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. p{color: red, font-size: 15px;}
B. p{color: red, fontsize: 15px;}
C. p{color: red; fontsize: 15px;}
D. p{color:red; font-size: 15px;}
Lời giải chi tiết:
Khai báo định dạng sau đây p{color:red; font-size: 15px;} đúng cú pháp. Vậy đáp án đúng là: D. p{color:red; font-size: 15px;}
F 126
Trả lời câu hỏi F126 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. h2:color=red, font-size: 20px
B. {h2:color:red; font-size:20px;}
C. h2{color=red, font-size:20px;}
D. h2{color: red; font-size:20px;}
Lời giải chi tiết:
Khai báo định dạng sau đây h2{color: red; font-size:20px;} đúng cú pháp. Vậy đáp án đúng là: D. h2{color: red; font-size:20px;}
F 127
Trả lời câu hỏi F127 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. h4 {background-color: yellow;}
B. {h4 background-color: yellow;}
C. h4. {background-color: yellow;}
D. {h4.all background-color: yellow;}
Lời giải chi tiết:
Khai báo định dạng sau đây h4 {background-color: yellow;} đúng cú pháp. Vậy đáp án đúng là: A. h4 {background-color: yellow;}
F 128
Trả lời câu hỏi F128 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. {hl font-size:bold;}
B. hl{font-weight:bold;}
C. <h1 style="font-size:bold">
D. <h1 font-weight: bold>
Lời giải chi tiết:
Khai báo định dạng sau đây hl{font-weight:bold;} đúng cú pháp. Vậy đáp án đúng là: B. hl{font-weight:bold;}
F 129
Trả lời câu hỏi F129 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo định dạng nào sau đây đúng cú pháp?
A. p{}color: redfont-weight: bold
B. body{background-color: grey;}{color:green;}{font-family: Arial;}
C. a {color: blue; font-size: 20px;}
D. li {style="color: cyan";}
Lời giải chi tiết:
Khai báo định dạng sau đây đúng cú pháp: C. a {color: blue; font-size: 20px;}
F 130
Trả lời câu hỏi F130 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Có bao nhiêu lỗi cú pháp khai báo CSS trong tệp “default.css” sau?
p {color: blue}
h1 {font-family: "Arial", font-size: 20px;}
a; h2 {background-color: yellow;}
A. 1.
B. 2.
C. 3.
D. 4.
Lời giải chi tiết:
Có 03 lỗi, đó là: Thiếu dấu “;” sau blue; ngăn cách thuộc tính trong bộ chọn h1 phải là dấu “;”; ngăn cách giữa các bộ chọn a và h2 phải là dấu “,”. Vậy đáp án đúng là: C. 3.
F 131
Trả lời câu hỏi F131 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo CSS sau:
h1 {
font-family:"Arial";
font-size: 20px;
}
border-color: red;
background-color: yellow;
Định dạng phần tử h1 như thế nào khi hiển thị trên màn hình trình duyệt web?
A. Phông chữ Arial, cỡ chữ 20 pixel, có đường viền màu đỏ, nền tô màu vàng.
B. Phông chữ Arial, cỡ chữ 20 pixel, không có đường viền, nền tô màu vàng.
C. Phông chữ Arial, cỡ chữ 20 point, không có đường viền, nền tô màu vàng.
D. Phông chữ Arial, cỡ chữ 20 point, có đường viền màu đỏ, nền tô màu vàng.
Lời giải chi tiết:
Định dạng phần tử h1 khi hiển thị trên màn hình trình duyệt web như sau:
A. Phông chữ Arial, cỡ chữ 20 pixel, có đường viền màu đỏ, nền tô màu vàng.
F 132
Trả lời câu hỏi F132 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây sẽ thiết lập siêu liên kết chữ có màu đỏ, cỡ chữ 15 pixel?
A. a color red; font-size: 15px;}
B. a {color: red, font-size: 15px;}
C. a {color: red; font-size: 15px}
D. a {color: red; font-size: 15px;}
Lời giải chi tiết:
Khai báo CSS sau đây sẽ thiết lập siêu liên kết chữ có màu đỏ, cỡ chữ 15 pixel: D. a {color: red; font-size: 15px;}
F 133
Trả lời câu hỏi F133 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS nào sau đây sẽ thiết lập các phần tử h4, h5 cùng sử dụng chung định dạng?
A. h4 h5 {color: grey; border-style: solid;}
B. h4, h5 {color: grey; border-style: solid;}
C. h4; h5 {color: grey; border-style: solid;}
D. h4. h5 {color: grey; border-style: solid;}
Câu trắc nghiệm đúng sai. Trong mỗi ý a), b), c), d) ở mỗi câu, em chọn đúng hoặc sai.
Lời giải chi tiết:
Khai báo CSS sau đây sẽ thiết lập các phần tử h4, h5 cùng sử dụng chung định dạng: B. h4, h5 {color: grey; border-style: solid;}
F 134
Trả lời câu hỏi F134 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về CSS là đúng hay sai?
a) Tên bộ chọn phần tử trùng với tên của phần tử.
b) CSS cho phép người sử dụng định nghĩa các bộ chọn phần tử.
c) CSS hỗ trợ thiết lập định dạng cho nhiều bộ chọn phần tử trong n
khai báo.
d) CSS không hỗ trợ thiết lập định dạng cho nhiều bộ chọn phần tử trong một khai báo.
Lời giải chi tiết:
a) Đúng
b) Sai
c) Đúng
d) Sai
F 135
Trả lời câu hỏi F135 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về CSS là đúng hay sai?
a) Thuộc tính CSS border-color chỉ được áp dụng khi thuộc tính border- style được khai báo.
b) Thuộc tính CSS background-color chỉ thiết lập màu nền cho một số phần tử mà nội dung có chứa văn bản.
c) Thuộc tính CSS font-size thiết lập cỡ chữ.
d) Thuộc tính CSS color thiết lập màu chữ cho nội dung văn bản.
Lời giải chi tiết:
a) Đúng
b) Sai. Vì áp dụng cho mọi phần tử
c) Đúng
d) Đúng
F 136
Trả lời câu hỏi F136 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi khai báo CSS sau là đúng hay sai cú pháp?
a) h2 h3 {margin: 20px; color: grey;}
b) p, h4 {margin: 20px; padding: 5px;}
c) tieude {color: red; font-size: 25px;}
d) a; img {background-color: yellow; font-family: "Arial";}
Lời giải chi tiết:
a) Sai – Thiếu dấy phẩy phân tách hai bộ chọn phần tử h2, h3.
b) Đúng.
c) Sai – Không có phần tử tên tieude.
d) Sai – Phân cách giữa a và img viết sai cú pháp.
F 137
Trả lời câu hỏi F137 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi khai báo CSS sau là đúng hay sai cú pháp?
a) <link stylesheet href= "main.css">
b) <link rel="stylesheet" href "stylesheet" href = "main.css">
c) h4 {background-color: yellow;}
d) p {color: red, font-size:20px;}
Lời giải chi tiết:
a) Sai.
b) Đúng.
c) Đúng.
d) Sai.
F 138
Trả lời câu hỏi F138 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về CSS là đúng hay sai?
a) Các quy tắc định dạng có thể được ghi lưu dưới dạng tệp có phần mở rộng *.css.
b) Để áp dụng external CSS, trong văn bản HTML phải khai báo tham chiếu đến tệp CSS.
c) Mỗi quy tắc định dạng CSS gồm bộ chọn và các thuộc tính CSS.
d) Các quy tắc định dạng trong khai báo internal CSS phải được khai báo trong nội dung phần tử head.
Lời giải chi tiết:
a) Đúng.
b) Đúng.
c) Đúng.
d) Sai - Không bắt buộc nhưng thường được khai báo trong nội dung phần tử head.
F 139
Trả lời câu hỏi F139 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Thuộc tính CSS nào được dùng để thiết lập màu chữ?
Lời giải chi tiết:
Thuộc tính CSS color được dùng để thiết lập màu chữ.
F 140
Trả lời câu hỏi F140 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Thuộc tính CSS nào được dùng để thiết lập màu nền?
Lời giải chi tiết:
Thuộc tính CSS background-color. được dùng để thiết lập màu nền.
F 141
Trả lời câu hỏi F141 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Thuộc tính CSS nào được dùng để thiết lập phông chữ?
Lời giải chi tiết:
Thuộc tính CSS font-family được dùng để thiết lập phông chữ.
F 142
Trả lời câu hỏi F142 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho các cụm từ sau: “đường viền màu đen nét liền mảnh”, “đường viền màu đen nét liền đậm”, “đường viền màu xanh nét liền mảnh”, “đường viền màu xanh nét liền đậm”. Hãy chọn một cụm từ phù hợp điền vào chỗ chấm (... ) trong câu sau: “Khi gán giá trị solid cho thuộc tính CSS border-style, phần tử có ...”.
Lời giải chi tiết:
Cụm từ phù hợp điền vào chỗ chấm (... ) là: “đường viền màu đen liền nét đậm”.
F 143
Trả lời câu hỏi F143 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu và cho biết tác dụng của thuộc tính CSS border-style.
Lời giải chi tiết:
Thuộc tính border-style thiết lập kiểu hiển thị đường viền bao quanh phần tử. Phiên bản CSS hiện tại cung cấp 10 kiểu thiết lập đường viền khác nhau. dotted, dashed, solid, double là các giá trị thường được sử dụng.
F 144
Trả lời câu hỏi F144 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Sử dụng thuộc tính CSS border để viết khai báo thiết lập định dạng đường viền cho phần tử p được trình bày là các đường kẻ màu xanh có kích thước 4 pixel. Bài tập thực hành.
Lời giải chi tiết:
p {border-style: solid; border-width: 4px; border-color: blue;} hoặc sử dụng dạng viết gộp p{ border: 4px solid blue;}, khi đó giá trị của thuộc tính border được viết dưới dạng: border: border-width border-style (bắt buộc)
border-color.
F 145
Trả lời câu hỏi F145 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo CSS sử dụng bộ chọn phần tử.
Yêu cầu: Soạn các khai báo định dạng sau:
Tiêu đề mục h1 chữ có màu đỏ, phông chữ Times New Roman.
Đoạn văn bản p có màu nền xám (gray), đường viền có màu xanh (blue), nét đậm (solid), phông chữ Arial, cỡ chữ 20 pixel.
Lời giải chi tiết:
h1 {color:red; font-family: "Times New Roman";}
p {background-color: grey; border-style: solid; border-color: blue; font-family: "Arial"; font-size: 20px;}
F 146
Trả lời câu hỏi F146 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo và áp dụng internal CSS
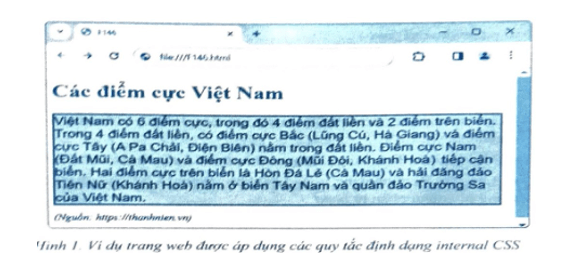
Yêu cầu: Soạn văn bản HTML và sử dụng internal CSS là các khai báo định dạng đã soạn ở bài F145 để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 1.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html
<html>
<head>
<meta charset="utf-8">
<title>F146</title>
</head>
<body> </body>
</html>
Bước 2. Khai báo CSS bằng phần tử style, trong nội dung phần từ head <style>
h1 {font-family: "Times New Roman"; color: red;}
p {background-color: grey; border-style: solid; border-color: blue; font-family: Arial; font-size: 20px;}
</style>
Bước 3. Khai báo nội dung trong phần tử body.
<h1> Các điểm cực Việt Nam</h1>
<p>Việt Nam có 6 điểm cực, trong đó 4 điểm đất liền và 2 điểm trên tra Trong 4 điểm đất liền, có điểm cực Bắc (Lũng Cú, Hà Giang và điểm cực Tây (A Pa Chải, Điện Biên) nằm trong đất liền. Điểm cực Nam Đất M Cà Mau) và điểm cực Đông (Mũi Đôi, Khánh Hoa ) tiếp cận biến. Hai điểm cực trên biển là Hòn Đá Lê (Cà Mau) và hải đăng đảo Tiên Nữ Khánh Hoà nằm ở biển Tây Nam và quần đảo Trường Sa của Việt Nam. <p> <em>(Nguồn: https://thanhnien.vn)</em>
Bước 4. Chọn File Save, ghi lưu tệp với tên “F146 htm. Bước 5. Mở tệp bằng trình duyệt web và xem kết quả
F 147
Trả lời câu hỏi F147 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Khai báo và áp dụng external CSS.
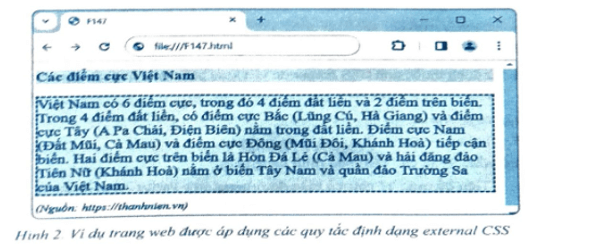
Yêu cầu: Soạn văn bản HTML để tạo trang web và sử dụng tệp external CSS (style.cs”) để khi hiển thị trên màn hình trình duyệt web như Hình 2. Tiêu đề hi chữ có màu xanh, cỡ chữ 20 pixel, nền tô màu vàng. Đoạn văn có màu nền lightgrey, cỡ chữ 20 pixel, đường viền màu đỏ kiểu dashed.

Lời giải chi tiết:
Hướng dẫn thực hiện:
Bước 1. Mở tệp “F146.html” và ghi lưu với tên tệp mới “F147bf. Bước 2. Tạo tệp “style.css” và lưu cùng thư mục chứa tập F17h. Bước 3. Soạn nội dung tệp “styles.css" và ghi hu
h1 {color:blue; font-size: 20px; background-color: yellow;}
p {background-color: lightgrey; font-size: 20px; border-style: dashed border-color: red;}
Bước 4. Mở tệp “F147.html”, bổ sung khai báo liên kết đến tệp “style.css” trong phần tử head.
<link rel="stylesheet" href="style.css">
Bước 5. Chọn File\Save, ghi lưu tệp.
Bước 6. Mở tệp bằng trình duyệt web và xem kết quả.
- Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều
- Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều
- Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều
- Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều
- Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều