Bài 11. Mô hình hộp, bố cục trang web trang 18 SBT Tin học 12 Cánh diều
Theo mặc định, phần tử nào sau đây được hiển thị trên màn hình trình duyệt web theo khối?
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
F 175
Trả lời câu hỏi F175 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Theo mặc định, phần tử nào sau đây được hiển thị trên màn hình trình duyệt web theo khối?
A. ul
B. label
C. img
D. a
Lời giải chi tiết:
Theo mặc định, phần tử ul được hiển thị trên màn hình trình duyệt web theo khối. Vậy đáp án đúng là: A. ul
F 176
Trả lời câu hỏi F176 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Theo mặc định, phần tử nào sau đây được hiển thị trên màn hình trình duyệt web theo dòng?
A. div
B. hl
C. input
D. p
Lời giải chi tiết:
Theo mặc định, phần tử input được hiển thị trên màn hình trình duyệt web theo dòng. Vậy đáp án đúng là: C. input
F 177
Trả lời câu hỏi F177 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Phần tử nào sau đây được sử dụng để nhóm các phần tử HTML lại với nhau thành một khối riêng biệt?
A. p
B. input
C. img
D. div
Lời giải chi tiết:
Phần tử div được sử dụng để nhóm các phần tử HTML lại với nhau thành một khối riêng biệt. Vậy đáp án đúng là: D. div
F 178
Trả lời câu hỏi F178 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Độ rộng nào sau đây được xác định bởi thuộc tính width?
A. Độ rộng của phần tử khi hiển thị trên màn hình trình duyệt web.
B. Độ rộng của vùng nội dung khi hiển thị trên màn hình trình duyệt web.
C. Độ rộng của vùng đệm và vùng nội dung khi hiển thị trên màn hình trình duyệt web.
D. Độ rộng của vùng lề và vùng đường viền khi hiển thị trên màn hình trình duyệt web.
Lời giải chi tiết:
Độ rộng của vùng nội dung khi hiển thị trên màn hình trình duyệt web. được xác định bởi thuộc tính width. Vậy đáp án đúng là:
B. Độ rộng của vùng nội dung khi hiển thị trên màn hình trình duyệt web.
F 179
Trả lời câu hỏi F179 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo định dạng sau:
p{width: 60px; padding:5px; border:2px solid; margin: 4px;}
Giá trị nào sau đây là chiều rộng của phần tử p khi hiển thị trên màn hình trình duyệt web tính theo pixel?
A. 60px.
B. 68px.
C. 70px.
D. 82px.
Lời giải chi tiết:
Giá trị 82px là chiều rộng của phần tử p khi hiển thị trên màn hình trình duyệt web tính theo pixel. Vậy đáp án đúng là: D. 82px.
F 180
Trả lời câu hỏi F180 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Độ cao nào sau đây được xác định bởi thuộc tính height?
A. Độ cao của phần tử khí hiển thị trên màn hình trình duyệt web,
B. Độ cao của vùng nội dung khi hiển thị trên màn hình trình duyệt web.
C. Độ cao của vùng đệm và vùng nội dung khi hiển thị trên màn hình trình duyệt web.
D. Độ cao của vùng lề và vùng đường viền khi hiển thị trên màn hình trinh duyệt web.
Lời giải chi tiết:
Độ cao của vùng nội dung khi hiển thị trên màn hình trình duyệt web. được xác định bởi thuộc tính height. Vậy đáp án đúng là:
B. Độ cao của vùng nội dung khi hiển thị trên màn hình trình duyệt web.
F 181
Trả lời câu hỏi F181 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tác dụng nào sau đây là tác dụng của khai báo CSS: p {padding: 20px;}?
A. Xác định khoảng cách giữa vùng nội dung và vùng lề của phần tử p là 20 pixel.
B. Xác định khoảng cách giữa vùng nội dung và vùng đường viền của phần tử p là 20 pixel.
C. Xác định khoảng cách giữa vùng lề và và vùng đường viền của phần tử p là 20 pixel.
D. Xác định khoảng cách giữa vùng nội dung và vùng đệm của phần tử p là 20 pixel.
Lời giải chi tiết:
Tác dụng Xác định khoảng cách giữa vùng nội dung và vùng đường viền của phần tử p là 20 pixel.là tác dụng của khai báo CSS: p {padding: 20px;}. Vậy đáp án đúng là:
B. Xác định khoảng cách giữa vùng nội dung và vùng đường viền của phần tử p là 20 pixel.
F 182
Trả lời câu hỏi F182 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tác dụng nào sau đây là tác dụng của khai báo CSS: p {margin: 10px;}?
A. Xác định các khoảng cách lề của phần tử p: lề trái, lề trên, lề phải, lề dưới là 10 pixel.
B. Xác định các khoảng cách lề của phần tử p: lề trái và lề trên là 10 pixel, lề phải và lề dưới là 0 pixel.
C. Xác định các khoảng cách lề của phần tử p: lề trái và lề phải là 10 pixel, lề trên và lề dưới là 0 pixel.
D. Xác định các khoảng cách lề của phần tử p: lề trái và lề dưới là 10 pixel, lề trên và lề phải là 0 pixel.
Lời giải chi tiết:
Tác dụng Xác định các khoảng cách lề của phần tử p: lề trái, lề trên, lề phải, lề dưới là 10 pixel.là tác dụng của khai báo CSS: p {margin: 10px;}. Vậy đáp án đúng là: A. Xác định các khoảng cách lề của phần tử p: lề trái, lề trên, lề phải, lề dưới là 10 pixel.
F 183
Trả lời câu hỏi F183 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Khai báo nào sau đây được dùng để thiết lập khoảng cách giữa vùng nội dung và vùng đường viền của phần tử h1 là 25 pixel?
A. h1 {border:25px;}
C. h1 {height: 25px;}
B. h1 {margin: 25px;}
D. h1 {padding: 25px;}
Lời giải chi tiết:
Khai báo h1 {padding: 25px;} được dùng để thiết lập khoảng cách giữa vùng nội dung và vùng đường viền của phần tử h1 là 25 pixel. Vậy đáp án đúng là: D. h1 {padding: 25px;}
F 184
Trả lời câu hỏi F184 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Trong các phát biểu sau, phát biểu nào đúng?
A. Nếu không khai báo thuộc tính display, phần tử được hiển thị theo dòng
B. Nếu không khai báo thuộc tính display, phần tử được hiển thị theo khỏi
C. Nếu không khai báo thuộc tính display, phần tử được hiển thị theo thi lập mặc định.
D. Nếu khai báo thuộc tính display: inline, phần tử được hiển thị theo khối
Lời giải chi tiết:
Phát biểu sau đúng: C. Nếu không khai báo thuộc tính display, phần tử được hiển thị theo thi lập mặc định.
F 185
Trả lời câu hỏi F185 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Trong bố cục trang web, thanh điều hướng thường cung cấp thông tin nào sau đây?
A. Cung cấp thông tin chính của trang web.
B. Cung cấp thông tin logo, tiêu đề trang web.
C. Cung cấp thông tin bản quyền, địa chỉ liên hệ của công ty, tổ chức.
D. Cung cấp các siêu liên kết đến các trang web khác.
Lời giải chi tiết:
Trong bố cục trang web, thanh điều hướng thường cung cấp thông tin sau: Cung cấp các siêu liên kết đến các trang web khác. Vậy đáp án đúng là: D. Cung cấp các siêu liên kết đến các trang web khác.
F 186
Trả lời câu hỏi F186 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về mô hình hộp là đúng hay sai?
a) Vùng nội dung ngăn cách với vùng đường viền bởi vùng đệm.
b) Vùng đường viền ngăn cách các phần tử khi hiển thị trên trình duyệt web
c) Vùng lề là vùng ngăn cách vùng đường viền và vùng đệm.
d) Vùng lễ là vùng bao ngoài vùng đường viền.
Lời giải chi tiết:
a) Đúng
b) Sai
c) Sai
d) Đúng.
F 187
Trả lời câu hỏi F187 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về mô hình hộp là đúng hay sai?
a) Thuộc tính width xác định độ rộng của vùng nội dung.
b) Thuộc tính height xác định độ cao của vùng nội dung.
c) Độ rộng của phần tử được tính bằng độ rộng vùng nội dung và độ rộng vùng đường viền,
d) Độ rộng của phần tử được tính bằng độ rộng vùng nội dung và độ rộng vùng lề.
Lời giải chi tiết:
a) Đúng
b) Đúng
c) Sai
d) Sai
F 188
Trả lời câu hỏi F188 trang 19 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về hiển thị theo khối, theo dòng là đúng hay sai? a) Theo mặc định, phần tử p được hiển thị theo khối. b) Theo mặc định, phần tử h2 được hiển thị theo dòng. c) Theo mặc định, phần tử img được hiển thị theo dòng. d) Theo mặc định, phần tử b được hiển thị theo khối.
Lời giải chi tiết:
a) Đúng
b) Sai
c) Đúng
d) Sai
F 189
Trả lời câu hỏi F189 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây khi thiết lập giá trị cho thuộc tính display là đúng hay sai?
a) Phần tử được khai báo CSS {display: block;} có thể hiển thị cùng dòng với các phần tử khác.
b) Khi không khai báo thuộc tính CSS display thì phần tử sẽ hiển thị theo khối hoặc theo dòng tuỳ vào giá trị thiết lập mặc định.
e) Phần tử được khai báo CSS {display: inline;} sẽ hiển thị trên một dòng mới.
d) Phần tử được khai báo CSS {display: block;} sẽ hiển thị trên một dòng mới.
Lời giải chi tiết:
a) Sai
b) Đúng
c) Sai
d) Đúng.
F 190
Trả lời câu hỏi F190 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Mỗi phát biểu sau đây về bố cục trang web là đúng hay sai?
a) Phần đầu trang thường cung cấp thông tin chính của trang web
b) Phần chân trang thường cung cấp thông tin bổ trợ như bản quyền, địa chỉ tổ chức.
c) Tuỳ thuộc vào mục đích truyền tải thông tin, trang web có các bố cục
khác nhau.
d) Phần tử div dùng để tạo các vùng hiển thị khác nhau trên trang web và áp dụng được các định dạng CSS riêng biệt.
Lời giải chi tiết:
a) Sai.
b) Đúng.
c) Đúng.
d) Đúng.
F 191
Trả lời câu hỏi F191 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Em hãy ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí.
Lời giải chi tiết:
Ghép mỗi dòng trong bảng bên trái với một dòng trong bảng bên phải sao cho hợp lí như sau: 1-b; 2-c; 3-a
F 192
Trả lời câu hỏi F192 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Cho các cụm từ sau: “ngăn cách vùng lề và vùng đường viền”, “ngăn cách giữa vùng đường viền và vùng nội dung”, “ngăn cách giữa các phần tử liên tiếp nhau”, “ngăn cách giữa các dòng văn bản trong vùng nội dung”. Hãy chọn cụm từ phù hợp để điền vào chỗ chấm (...) trong câu sau: “Trong mô hình hộp, vùng đệm là vùng
Lời giải chi tiết:
Trả lời câu hỏi F192 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Cho các cụm từ sau: “ngăn cách vùng lề và vùng đường viền”, “ngăn cách giữa vùng đường viền và vùng nội dung”, “ngăn cách giữa các phần tử liên tiếp nhau”, “ngăn cách giữa các dòng văn bản trong vùng nội dung”. Hãy chọn cụm từ phù hợp để điền vào chỗ chấm (...) trong câu sau: “Trong mô hình hộp, vùng đệm là vùng
F 193
Trả lời câu hỏi F193 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Cho khai báo định dạng sau:
p{height: 40px; padding:5px; border:2px solid; margin: 4px;}
Chiều cao của phần tử p là bao nhiêu pixel khi hiển thị trên màn hình trình duyệt web?
Lời giải chi tiết:
Chiều cao của phần tử p là 62 pixel khi hiển thị trên màn hình trình duyệt web.
F 194
Trả lời câu hỏi F194 trang 20 Bài 1 SBT Tin học 12 Cánh diều
Có bao nhiêu lỗi cú pháp khai báo CSS trong tệp “styles.css” sau?
p. custom-border {padding: 30px; border-style: solid;}
.il {display: line;}
block {display: block;}
Lời giải chi tiết:
Có 02 lỗi. Lỗi đặt tên lớp trong phần tử p. Sai giá trị của thuộc tính display ở dòng thứ hai.
F 195
Trả lời câu hỏi F195 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Em hãy tìm hiểu cách sử dụng các thuộc tính margin-left, margin-top, margin-right, margin-bottom trong khai báo khoảng cách vùng lề của phần tử.
Lời giải chi tiết:
Các thuộc tính được sử dụng để thiết lập cụ thể khoảng cách tương ứng cho lề trái, lề trên, lề phải và lề dưới của phần tử thay vì dùng margin sẽ thiết lập khoảng cách các lề bằng nhau.
F 196
Trả lời câu hỏi F196 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Em hãy cho biết khoảng cách lề của phần tử img được xác định trong khai báo img {margin: 10px 20px 30px;} so với các phần tử khác như thế nào.
Bài tập thực hành.
Lời giải chi tiết:
Lề trên: 10 pixel. Lề trái và lề phải: 20 pixel. Lề dưới: 30 pixel.
F 197
Trả lời câu hỏi F197 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Khai báo thuộc tính định dạng sử dụng mô hình hộp.
Yêu cầu: Viết quy tắc định dạng để khai báo phần tử a có độ rộng là 50 pixel, khoảng cách các vùng đệm là 2 pixel, khoảng cách đường viền là 3 pixel, khoảng cách lề là 5 pixel.
Lời giải chi tiết:
Viết quy tắc định dạng để khai báo phần tử a có độ rộng là 50 pixel, khoảng cách các vùng đệm là 2 pixel, khoảng cách đường viền là 3 pixel, khoảng cách lề là 5 pixel như sau:
a {width: 50px; padding: 2px; border: 3px; margin:5px}
F 198
Trả lời câu hỏi F198 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Khai báo thuộc tính định dạng display.
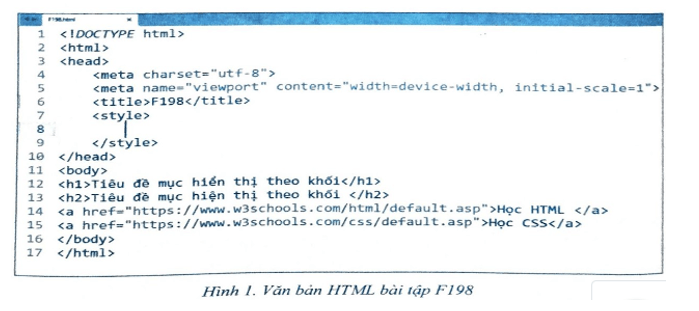
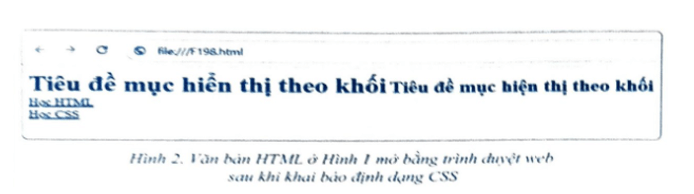
Yêu cầu: Bổ sung các khai báo CSS cần thiết trong cặp thẻ <style></style> bắt đầu ở dòng 8 trong văn bản HTML (Hình 1) để khi mở trên trình duyệt web kết quả hiển thị như minh hoạ ở Hình 2.


Lời giải chi tiết:
Bổ sung các khai báo CSS cần thiết trong cặp thẻ <style></style> bắt đầu ở dòng 8 trong văn bản HTML (Hình 1) để khi mở trên trình duyệt web kết quả hiển thị như minh hoạ ở Hình 2 như sau:
h1, h2 {display: inline;}
a {display: block;}
F 199
Trả lời câu hỏi F199 trang 21 Bài 1 SBT Tin học 12 Cánh diều
Sử dụng phần tử div trong bố cục trang web,
Yêu cầu: Sử dụng phần tử dày và kết hợp với các thuộc tỉnh định dạng CSS để soạn văn bản HTML tạo trang web khi mở trên trình duyệt web có kết quả như mình hoạ ở Hình 3,
Phần tử div
Thảm sát dòng nhờst các phần tử HTMi khác lại với chan và ra thành một khối phân nền được sử dụng để tạo cấu trúc và xây dựng gia đình trong web. Hình 3. Trang web mình hoa kết quả bài tập F199
Lời giải chi tiết:
Bước 1. Tạo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F199</title>
</head>
<body> </body>
</html>
Bước 2. Khai báo định dạng internal CSS trong nội dung phần tử head. <style>
.divl{
border: 2px solid black;
height: 50px;
width: 1260px;
margin: 5px;
}
.div2 {
display: inline;
}
.div3 {
width: 600px;
margin: 5px;
border: 2px dotted blue;
display: inline;
width: 600px;
border: 2px dashed red; margin: 5px;
</style>
Bước 3. Khai báo nội dung, bố cục trang web bằng phần tử div trong phần
tử body.
<div class="div1"><hl>Phần tử div?</h1></div>
<div class="div2">
<h3>Phần tử dùng nhóm các phần tử HTML khác lại với nhau và tạo thành một khối.</h3>
</div>
<div class="div3">
<h3>Phần tử div được sử dụng để tạo cấu trúc và xây dựng giao diện trang web.</h3>
</div>
Bước 4. Chọn File\Save, ghi lưu tệp với tên “F199.html”. Bước 5. Mở tệp bằng trình duyệt web và xem kết quả.
- Bài 12. Dự án nhỏ. Tạo trang web báo trường trang 21 SBT Tin học 12 Cánh diều
- Bài 10. Bộ chọn lớp, bộ chọn định danh trang 18 SBT Tin học 12 Cánh diều
- Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều
- Bài 8. Làm quen với CSS trang 18 SBT Tin học 12 Cánh diều
- Bài 7. Thực hành tạo biểu mẫu trang 18 SBT Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu cho trang web và xuất bản website trang 20 SBT Tin học 12 Cánh diều
- Bài 5. Tạo nội dung hình ảnh cho trang web trang 19 SBT Tin học 12 Cánh diều
- Bài 4. Tạo nội dung văn bản cho trang web trang 17 SBT Tin học 12 Cánh diều
- Bài 3. Tạo thanh điều hướng cho trang web trang 16 SBT Tin học 12 Cánh diều
- Bài 2. Tạo website bằng phần mềm trang 15 SBT Tin học 12 Cánh diều