Bài 14. Làm việc với đối tượng đường và văn bản trang 31, 32 SBT Tin học 10 Kết nối tri thức với cuộc sống
Nếu muốn tạo ra một đường cong gồm nhiều đoạn, công cụ nào là phù hợp nhất?
14.1
Công cụ nào là phù hợp nhất để tạo ra Hình 14.1?
A. Hình đa giác, hình sao
B. Hình vuông, hình chữ nhật.
C. Công cụ bút vẽ.

Phương pháp giải:
Quan sát Hình 14.1 và dựa vào ví dụ phần 1. Làm quen với đối tượng dạng đường - SGK
Lời giải chi tiết:
Công cụ phù hợp nhất để tạo ra Hình 14.1 là:
B. Hình vuông, hình chữ nhật.
14.2
Nếu muốn tạo ra một đường cong gồm nhiều đoạn, công cụ nào là phù hợp nhất?
Phương pháp giải:
Dựa vào kiến thức đã học
Lời giải chi tiết:
Nếu muốn tạo ra một đường cong gồm nhiều đoạn, công cụ bút vẽ là phù hợp nhất.
14.3
Trong Inkscape, tên của một đối tượng đường có điểm đầu trùng với điểm cuối được gọi là gì?
Phương pháp giải:
Dựa vào kiến thức đã học
Lời giải chi tiết:
Trong Inkscape, tên của một đối tượng đường có điểm đầu trùng với điểm cuối được gọi là đường cong kín.
14.4
Trong khi thao tác với đối tượng đường, ta tạo ra một kết quả không mong đợi. Làm thế nào để huỷ lệnh vừa thực hiện?
A. Nhấn tổ hợp phím Ctrl + Z.
B. Chọn lệnh Undo trong dải lệnh Edit.
C. Xóa đối tượng đi và vẽ lại.
D. Phương án A và B.
Phương pháp giải:
Trong khi thao tác với đối tượng đường, để huỷ lệnh vừa thực hiện ta nhấn tổ hợp phím Ctrl + Z hoặc chọn lệnh Undo trong dải lệnh Edit
Lời giải chi tiết:
Trong khi thao tác với đối tượng đường, ta tạo ra một kết quả không mong đợi. Để huỷ lệnh vừa thực hiện:
D. Phương án A và B.
14.5
Trong khi vẽ đường cong bằng công cụ bút vẽ, ta thấy điểm vừa vẽ được đặt không phù hợp. Làm thế nào để bỏ điểm này đi?
A. Nhấn tổ hợp phím Ctrl + Z.
B. Nhấn phím Delete.
C. Nhấn phím Backspace.
D. Tất cả các phương án trên.
Phương pháp giải:
Trong khi vẽ đường cong bằng công cụ bút vẽ, để bỏ điểm vừa vẽ được đặt không phù hợp đi ta có thể nhấn tổ hợp phím Ctrl + Z, nhấn phím Delete hoặc nhấn phím Backspace.
Lời giải chi tiết:
Trong khi vẽ đường cong bằng công cụ bút vẽ, ta thấy điểm vừa vẽ được đặt không phù hợp. Để bỏ điểm này đi ta làm như sau:
D. Tất cả các phương án trên.
14.6
Đối tượng nào có thể chuyển sang đối tượng đường?
A. Văn bản.
B. Hình khối.
C. Cả hai phương án A và B.
Phương pháp giải:
Văn bản và hình khối có thể chuyển sang đối tượng đường
Lời giải chi tiết:
Đối tượng có thể chuyển sang đối tượng đường là:
C. Cả hai phương án A và B.
14.7
Tổ hợp phím nào dùng để chuyển nhanh một đối tượng được chọn sang đối tượng đường?
A. Ctrl + Shift + F
B. Ctrl+Shift+D.
C. Ctrl+Shift+C.
D. Ctrl + Shift + S.
Phương pháp giải:
Nhấn tổ hợp phím Ctrl+Shift+D để chuyển nhanh một đối tượng được chọn sang đối tượng đường
Lời giải chi tiết:
Tổ hợp phím dùng để chuyển nhanh một đối tượng được chọn sang đối tượng đường là:
B. Ctrl+Shift+D
14.8
Kiểu chữ nào sau đây có sẵn trong Inkscape?
A. Bold
B. Underline.
C. Bold Italic
D. Italic.
E. A, C, và D.
Phương pháp giải:
Kiểu chữ có sẵn trong Inkscape: Bold, Underline, Bold Italic, Italic.
Lời giải chi tiết:
Kiểu chữ có sẵn trong Inkscape:
E. A, C, và D.
14.9
Có 4 đối tượng trên vùng làm việc, làm thế nào để các đối tượng cách đều nhau?
A. Chọn lần lượt từng đối tượng và di chuyển để các đối tượng cách đều.
B. Chọn cả 4 đối tượng, rồi chọn lệnh Align trong bảng Align and Distribute.
C. Chọn cả 4 đối tượng, rồi chọn lệnh Distribute trong bảng Align and Distribute
Phương pháp giải:
Lệnh Distribute trong bảng Align and Distribute dùng để chỉnh các đối tượng cách đều nhau.
Lời giải chi tiết:
Có 4 đối tượng trên vùng làm việc, để các đối tượng cách đều nhau ta làm:
C. Chọn cả 4 đối tượng, rồi chọn lệnh Distribute trong bảng Align and Distribute
14.10
Phím tắt để hiển thị bảng điều khiển Align and Distribute trong Inkscape là
A Ctrl + Shift + F
B. Ctrl+Shift+D.
C. Ctrl + Shift + A
D. Ctrl+Shift+V.
Phương pháp giải:
Ctrl+Shift+D là tổ hợp phím tắt để hiển thị bảng điều khiển Align and Distribute
Lời giải chi tiết:
Phím tắt để hiển thị bảng điều khiển Align and Distribute trong Inkscape là
B. Ctrl+Shift+D.
14.11
Thực hành. Vẽ các nét như Hình 14.2 bảng công cụ bút vẽ.

Phương pháp giải:
Vẽ trực tiếp bằng công cụ Pen.
Lời giải chi tiết:
– Để vẽ điểm neo trơn cần kéo thả chuột.
– Điểm được nháy là điểm nằm trên đường cong kết quả sau khi vẽ.
- Việc kéo thả chuột xác định hình dạng của đoạn cong gần nhất, khi chưa thả chuột, hình dạng của đoạn này thay đổi theo sự điều khiển của chuột.
- Khi thả chuột, đoạn cong giữa hai điểm cuối cùng đã được cố định. Nếu muốn sửa, nhấn phím Delete để xoá nhanh điềm mới nhất. Nếu không cần sửa, tiếp tục với các đoạn cong tiếp theo.
– Không nhất thiết phải vẽ hoàn thiện một đường cong vì đường cong có thể sửa lại sau khi vẽ.
14.12
Thực hành: Phân tích các thành phần và vẽ hình một chiếc áo phông đơn giản như Hình 14.3

Phương pháp giải:
Quan sát Hinh 14.3
Vận dụng kiến thức đã học để thực hành vẽ.
Lời giải chi tiết:
Các thành phần cần có: thân áo, tay áo, cổ áo. Sau đó tô màu cho các thành phần. Trong đó, phần tay áo được vẽ bằng các hình chữ nhật, quay đi những góc phù hợp, cổ áo được vẽ bằng công cụ hình tròn, elip và màu sắc áo được chọn đơn giản.
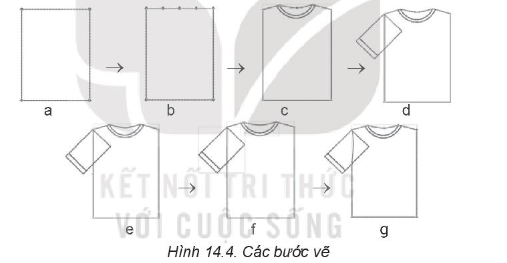
Các bước vẽ như sau:
- Bước 1. Vẽ hình chữ nhật, nhấn tổ hợp phím Ctrl + Shift + C để chuyển sang đối tượng đường (Hình 14.4a).
- Bước 2. Chọn công cụ tinh chỉnh, nháy chuột vào cạnh phía trên của hình; chọn biểu tượng thêm điểm neo (nháy 2 lần, thêm 3 điểm) (Hình 14.4b).
- Bước 3. Nháy chuột vào hai điểm neo bên ngoài, giữ và kéo lên trên; chuyển điểm neo ở giữa thành neo trơn bằng cách nhảy chuột vào điểm neo giữa rồi nhảy vào biểu tượng neo trơn (có thể thêm phần cổ áo vào để chỉnh vị trí điểm neo giữa cho phù hợp) (Hình 14.4c).
- Bước 4. Ghép phần cánh tay áo vào đề xác định vị trí giao của cánh tay với thân áo (Hình 14.4d).
- Bước 5. Chọn công cụ tinh chỉnh, nháy chuột vào cạnh bên của phần thân áo, chọn biểu tượng thêm điểm neo (nháy 1 lần, thêm 1 điểm) (Hình 14.4e)
- Buớc 6. Kéo điểm neo vào vị trí giao cánh tay và thân áo (Hình 14.4f).

Các bài khác cùng chuyên mục
- Bài 34. Nghề phát triển phần mềm trang 69 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 33. Nghề thiết kế đồ hoạ máy tính trang 68 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 32. Ôn tập lập trình Python trang 66, 67 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 31. Thực hành viết chương trình đơn giản trang 63, 64 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 30. Kiểm thử và gỡ lỗi chương trình trang 61, 62 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 34. Nghề phát triển phần mềm trang 69 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 33. Nghề thiết kế đồ hoạ máy tính trang 68 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 32. Ôn tập lập trình Python trang 66, 67 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 31. Thực hành viết chương trình đơn giản trang 63, 64 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 30. Kiểm thử và gỡ lỗi chương trình trang 61, 62 SBT Tin học 10 Kết nối tri thức với cuộc sống