Bài 12. Phần mềm thiết kế đồ họa trang 27, 28 SBT Tin học 10 Kết nối tri thức với cuộc sống
Một bản thiết kế đồ hoạ vectơ có thể thêm các thành phần mới một cách dễ dàng.
12.1
Chọn phương án ghép đúng?
Một bản thiết kế đồ hoạ vectơ
A. bị giới hạn bởi dung lượng tệp.
B. có thể thêm các thành phần mới một cách dễ dàng.
C. được sử dụng bởi các thợ chụp ảnh.
D. chỉ mở được bằng Photoshop.
Phương pháp giải:
Một bản thiết kế đồ hoạ vectơ có thể thêm các thành phần mới một cách dễ dàng.
Lời giải chi tiết:
Một bản thiết kế đồ hoạ vectơ
B. có thể thêm các thành phần mới một cách dễ dàng.
12.2
Đối tượng nào trong các thành phần dưới đây có sẵn trong Inkscape?
A. Âm thanh.
B. Video.
C. Văn bản.
D. Cả ba đáp án trên.
Phương pháp giải:
Một số công cụ có sẵn trong Inkscape.

Lời giải chi tiết:
Đối tượng có sẵn trong Inkscape.
C. Văn bản.
12.3
Màu sắc có là một thành phần của thiết kế không?
A. Có.
B. Không.
Phương pháp giải:
Màu sắc có là một thành phần của thiết kế
Lời giải chi tiết:
Chọn đáp án A. Có
12.4
Dạng tệp nào khác biệt với các tệp tin còn lại?
A. png.
B. jpg.
C. svg.
D. bmp.
Phương pháp giải:
Tệp .svg thể hiện hình ảnh đồ họa vectơ hai chiều.
Lời giải chi tiết:
Dạng tệp khác biệt với các tệp tin còn lại:
C. svg.
12.5
Vẽ một hình tròn bằng Inkscape và thiết lập màu RGB cho hình tròn gồm ba giá trị: R: 255, G. 255 và B: 255. Hỏi hình tròn kết quả có màu gì?
A. Đỏ.
B. Xanh lá.
C. Xanh da trời.
D. Không màu
Phương pháp giải:
Hệ màu RGB là hệ màu kết hợp từ 3 màu chính: R (red), G(green), B(Blue)
Lời giải chi tiết:
Hình tròn kết quả không có màu.
D. Không màu
12.6
Tổ hợp phím tắt để tạo ra một bản sao của đối tượng đang được chọn là:
A. Ctrl + A.
B. Ctrl + D.
C. Shift+D.
D. Shift + F.
Phương pháp giải:
Để tạo ra một bản sao của đối tượng đang được chọn sử dụng tổ hợp phím Shift + F.
Lời giải chi tiết:
Tổ hợp phím tắt để tạo ra một bản sao của đối tượng đang được chọn là:
D. Shift + F.
12.7
Kích thước tập tin ảnh vectơ hay ảnh bitmap thường lớn hơn? Theo em, nguyên nhân tại sao?
Phương pháp giải:
Ảnh bitmap có độ chi tiết cao, chứa nhiều chi tiết, đa dạng về màu sắc hơn ảnh vectơ.
Lời giải chi tiết:
Kích thước tệp ảnh bitmap thưởng lớn hơn vì chứa nhiều chi tiết về hình ảnh và màu sắc của các đối tượng trong ảnh. Ảnh vectơ được biểu diễn bằng phương trình toán học, mỗi miền chỉ xác định bởi một màu nên thường có dung lượng nhỏ hơn.
12.8
Người thiết kế đồ họa có cần đến ảnh bitmap không?
Phương pháp giải:
Hiện nay các thiết bị đầu ra đều phải chuyển sang dạng ảnh bitmap để có thể sử dụng
Lời giải chi tiết:
Ảnh vectơ thường được người thiết kế đồ hoạ sử dụng bởi khả năng thay đổi kích thước linh hoạt, dung lượng nhỏ, có thể hiển thị trên màn hình độ phân giải cao mà vẫn sắc nét. Tuy nhiên, hiện nay các thiết bị đầu ra như máy in, máy chiếu hầu hết đều là thiết bị raster, do vậy các đối tượng ảnh vectơ đều phải chuyển sang dạng ảnh bitmap để có thể sử dụng. Do đó, ảnh bitmap vẫn quan trọng và không thể thiếu đối với người thiết kế đồ hoạ.
12.9
Tìm hiểu và liệt kê phần mở rộng của tệp ảnh vectơ và ảnh bitmap (mỗi loại ít nhất 3 tên)
Phương pháp giải:
Tìm hiểu phần mở rộng của tệp ảnh vectơ và ảnh bitmap
Lời giải chi tiết:
- Phần mở rộng của một số tệp ảnh vectơ: eps, ai, cdr, cmx, pdf.
- Phần mở rộng của một số tập ảnh bitmap: png, jpg, bmp, tiff, jpeg, gif.
12.10
Có mấy cách để chọn nhiều hơn một đối tượng trên vùng làm việc của Inkscape?
Phương pháp giải:
Có 3 cách để chọn nhiều hơn một đối tượng trên vùng làm việc của Inkscape
Lời giải chi tiết:
Để chọn nhiều hơn một đối tượng trên vùng làm việc của Inkscape, có thể thực hiện các cách sau:
- Cách 1: Nháy chuột vào đối tượng được chọn, giữ phím Shift nếu chọn nhiều đối tượng cùng lúc.
- Cách 2: Nháy và di chuyển chuột để tạo thành hình chữ nhật bao kín những đối tượng cần chọn
- Cách 3. Nhấn tổ hợp phím Ctrl + A để chọn tất cả các hình trong lớp hiện hành.
12.11
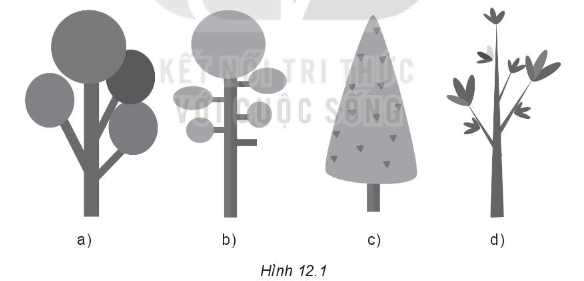
Thực hành: Em hãy về các hình theo mẫu (Hình 12.1)

Phương pháp giải:
Vận dụng kiến thức đã học trong Inkscape để vẽ hình theo mẫu
Lời giải chi tiết:
– Cây ở Hình 12.1a và 12.1b chỉ cần sử dụng công cụ hình chữ nhật và hình tròn/elip trong hộp công cụ và tô màu phù hợp.
– Cây ở Hình 12.1c có phần lá vẽ bằng hình tam giác, các đoạn chấm trên cây cũng được vẽ bằng hình tam giác với kích thước nhỏ hơn và tô màu đậm hơn.
– Cây ở Hình 12.1d:
+ Phần thân và cành được vẽ bằng hình tam giác.
+ Vẽ một cụm lá bằng 3 hình elip như trong Hình 12.2, sau đó co dãn, quay các hướng khác nhau và tô màu phù hợp.

– Các cây sau khi được vẽ nên nhóm lại với nhau (chọn toàn bộ các đối tượng tạo thành cây, nháy nút phải chuột và chọn Group)
- Các cây này có thể dùng để trang trí thêm vào các vị trí của bản vẽ để bản về sinh động hơn.
Các bài khác cùng chuyên mục
- Bài 34. Nghề phát triển phần mềm trang 69 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 33. Nghề thiết kế đồ hoạ máy tính trang 68 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 32. Ôn tập lập trình Python trang 66, 67 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 31. Thực hành viết chương trình đơn giản trang 63, 64 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 30. Kiểm thử và gỡ lỗi chương trình trang 61, 62 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 34. Nghề phát triển phần mềm trang 69 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 33. Nghề thiết kế đồ hoạ máy tính trang 68 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 32. Ôn tập lập trình Python trang 66, 67 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 31. Thực hành viết chương trình đơn giản trang 63, 64 SBT Tin học 10 Kết nối tri thức với cuộc sống
- Bài 30. Kiểm thử và gỡ lỗi chương trình trang 61, 62 SBT Tin học 10 Kết nối tri thức với cuộc sống