Tin 12, giải tin học 12 chân trời sáng tạo
Tin 12, giải tin học 12 chân trời sáng tạo
 Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín..
Chủ đề F. Giải quyết vấn đề với sự trợ giúp của máy tín.. Bài F1. HTML và trang web trang 67, 68, 69 SGK Tin học 12 Chân trời sáng tạo
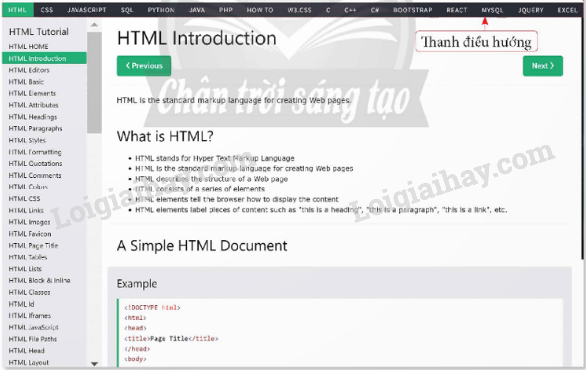
Em hãy chỉ ra những thành phần chính của trang web trong Hình 1.
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Chân trời sáng tạo
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
CH tr 67
Trả lời câu hỏi Khởi động trang 67 SGK Tin học 12 Chân trời sáng tạo
Em hãy chỉ ra những thành phần chính của trang web trong Hình 1.

Phương pháp giải:
Quan sát hình 1 và đưa ra nhận xét về cấu trúc, bố cục trang web.
Lời giải chi tiết:
Trang web trên gồm có thanh điều hướng, các menu dọc menu ngang, phần nội dung chính.
CH tr 68 KP1
Trả lời câu hỏi Khám phá 1 trang 68 SGK Tin học 12 Chân trời sáng tạo
Em hãy kể tên một ngôn ngữ đánh dấu dùng để tạo trang web và cho biết phiên bản hiện nay của ngôn ngữ này.
Phương pháp giải:
Sử dụng kiến thức đã học hoặc tìm kiếm thông tin trên Internet về các ngôn ngữ tạo trang web thông dụng hiện nay.
Lời giải chi tiết:
HTML là ngôn ngữ đánh dấu dùng để thiết kế siêu văn bản hiển thị trong trình duyệt web. Hiện nay đã có phiên bản HTML6. HTML6 là phiên bản thứ 6 của HTML với không gian tên có cấu trúc như XML, không gian tên XML sẽ giúp bạn sử dụng cùng một từ khóa mà không mâu thuẫn với bất kỳ thẻ khác.

CH tr 68 KP2
Trả lời câu hỏi Khám phá 2 trang 68 SGK Tin học 12 Chân trời sáng tạo
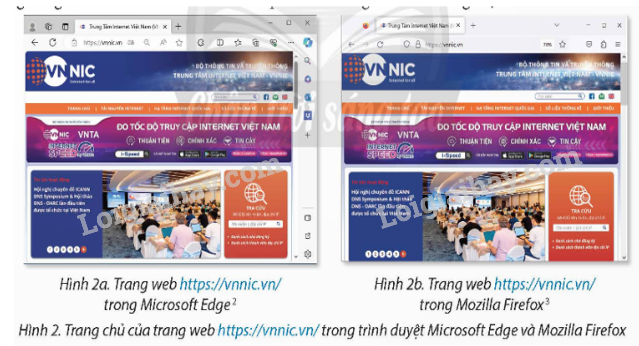
Các trình duyệt khác nhau có thể kết xuất một trang web tương tự nhau không?
Phương pháp giải:
Các trình duyệt khác nhau có thể kết xuất một trang web tương tự nhau.
Lời giải chi tiết:
Các trình duyệt khác nhau có thể kết xuất một trang web tương tự nhau. Chẳng hạn, trang chủ của trang web http://vnnic.vn/ hiển thị giống nhau trong hai trình duyệt Microsoft và Mozila Firefox vì hai trình duyệt này đều có hỗ trợ ngôn ngữ HTML và kết xuất các thành phần của trang web theo cùng 1 cách.

CH tr 71 KP1
Trả lời câu hỏi Khám phá 1 trang 71 SGK Tin học 12 Chân trời sáng tạo
Em hãy truy cập vào trang web https://chantroisangtao.vn, quan sát và nhận xét về bố cục trình bày của trang web này.
Phương pháp giải:
Sử dụng đường link để truy cập trang web Chân trời sáng tạo.
=> Nhận xét bố cục trình bày của trang web.
Lời giải chi tiết:
Bố cục của trang web gồm có các phần: phần mở đầu, phần nội dung chính, có các nội dung văn bản, hình ảnh, âm thanh, video…
CH tr 71 KP2
Trả lời câu hỏi Khám phá 2 trang 71 SGK Tin học 12 Chân trời sáng tạo
Chọn đáp án đúng cho câu hỏi dưới đây.
Phần nội dung hiển thị trên thanh tiêu đề của cửa sổ trình duyệt được đặt trong cặp thẻ HTML nào?
a. <head></<head>
b. <html></html>
c. <title></title>
d. <body></body>
Phương pháp giải:
Tìm hiểu vào tính năng, mục đích sử dụng của từng phần tử: head, html, title, body.
Lời giải chi tiết:
Phần nội dung hiển thị trên thanh tiêu đề của cửa sổ trình duyệt được đặt trong cặp thẻ HTML <title></title>. Nên đáp án đúng là:
c. <title></title>
CH tr 72 KP
Trả lời câu hỏi Khám phá trang 72 SGK Tin học 12 Chân trời sáng tạo
Cách viết thẻ HTML có nhiều thuộc tính sau đây đúng hay sai?

Phương pháp giải:
Tìm hiểu về cách viết thẻ HTML có nhiều thuộc tính.
Lời giải chi tiết:
Cách viết thẻ HTML có nhiều thuộc tính là đúng. Vì mỗi thẻ HTML có thể có một hoặc nhiều thuộc tính hoặc không có thuộc tính để định dạng nội dung. Thuộc tính được đặt trong thẻ mở với cú pháp như sau:
<thẻ_mở_thuộc_tính_1=”giá_trị_1” thuộc_tính_2=”giá_trị_2”...></thẻ đóng(nếu có)>.
CH tr 72 LT1
Trả lời câu hỏi Luyện tập 1 trang 72 SGK Tin học 12 Chân trời sáng tạo
Thảo luận với bạn và trình bày những hiểu biết của em về ngôn ngữ HTML
Phương pháp giải:
Lập nhóm cùng bạn để thảo luận.
Nội dung: ngôn ngữ HTML khái niệm, đặc điểm, công dụng.
Lời giải chi tiết:
Trình bày những hiểu biết của em về ngôn ngữ HTML:
Siêu văn bản (Hypertext) là tài liệu điện tử đa phương tiện chứa văn bản, hình ảnh, âm thanh, video và siêu liên kết. Trong đó, siêu liên kết giúp người đọc dễ dàng truy cập đến nội dụng khác hoặc siêu văn bản khác.
Mỗi trang web là một siêu văn bản được tạo ra bằng ngôn ngữ HTML (HyperText Markup Language). HTML là ngôn ngữ đánh dấu được phát triển bởi Tim Berners-Lee, Robert Cailliau và các cộng sự vào năm 1989, dùng để trình bày cấu trúc, nội dung và hình thức của trang web. Hiện nay, HTML5 là phiên bản thông dụng, giúp tạo ra trang web có tính tương tác cao và giúp hiển thị trang web trên các thiết bị thông minh.
Mỗi thành phần của trang web bao gồm văn bản, hình ảnh, âm thanh, video và các nội dung khác đều được định dạng bằng các phần tử IITML tương ứng. Mỗi phần tử IITML được thể hiện bằng một thẻ (tag) và có thể đính kèm các thuộc tính (attribute).
Khi người dùng truy cập trang web, trình duyệt sẽ tải xuống mã HTML tương ứng và sử dụng mã này để kết xuất nội dung, hình thức của trang web. Các trình duyệt phổ biến hiện nay như Microsoft Edge, Google Chrome, Mozilla Firefox, Safari,... đều có hỗ trợ ngôn ngữ HTML
CH tr 71 LT2
Trả lời câu hỏi Luyện tập 2 trang 72 SGK Tin học 12 Chân trời sáng tạo
Em hãy trình bày cấu trúc của một trang web cơ bản bằng cách liệt kê tên và công dụng của các thẻ.
Phương pháp giải:
Mỗi thành phần của ngôn ngữ HTML có hai thành phần cơ bản là thẻ và thuộc tính.
Mỗi thẻ đảm nhận một chức năng riêng biệt.
Lời giải chi tiết:
Cấu trúc của một trang web cơ bản bằng cách liệt kê tên và công dụng của các thẻ:
- Mỗi thành phần của ngôn ngữ HTML có hai thành phần cơ bản là thẻ và thuộc tính.
- Cặp thẻ <title>/title> dùng để định nghĩa tiêu đề của trang web, hiển thị trên thanh tiêu đề hoặc cửa sổ của trình duyệt.
- Cặp thẻ <body></body> dùng để định nghĩa phần nội dung chính của trang web. - Bên trong cặp thẻ <body></body> là cặp thẻ <h1></h1> dùng để định nghĩa đề mục cấp độ 1, cặp thẻ <p></p> dùng để định nghĩa một đoạn văn bản.
- Nội dung đặt trong cặp kí hiệu < ! - - - - > là phần ghi chú, trình duyệt sẽ không hiển thị lên trang web.
- Khi sử dụng nhiều thẻ HTML lồng nhau, cần lưu ý phải đóng thẻ bên trong trước, đóng thẻ bên ngoài sau.
CH tr 72 LT3
Trả lời câu hỏi Luyện tập 3 trang 72 SGK Tin học 12 Chân trời sáng tạo
Chọn đáp án đúng cho các câu hỏi dưới đây.
a) Phần tử HTML nào sau đây chỉ có thẻ mở?
A. <h1>.
B. <p>.
C. <hr>.
D. <div>.
b) Phần tử HTML nào sau đây có đủ thẻ mở và thẻ đóng?
A. <img>.
B. <br>.
C. <strong>.
D. <input>.
Phương pháp giải:
Tìm hiểu về các đặc điểm của từng loại phần tử trong HTML.
Hầu hết các phần tử trong HTML có cặp thẻ mở và đóng, tuy nhiên một số phần tử lại chỉ có thẻ mở.
Lời giải chi tiết:
a) Phần tử HTML sau đây chỉ có thẻ mở: <hr>. Nên đáp án đúng là:
C. <hr>.
b) Phần tử HTML sau đây có đủ thẻ mở và thẻ đóng: <strong>. Nên đáp án đúng là:
C. <strong>
CH tr 72 VD1
Trả lời câu hỏi Vận dụng 1 trang 72 SGK Tin học 12 Chân trời sáng tạo
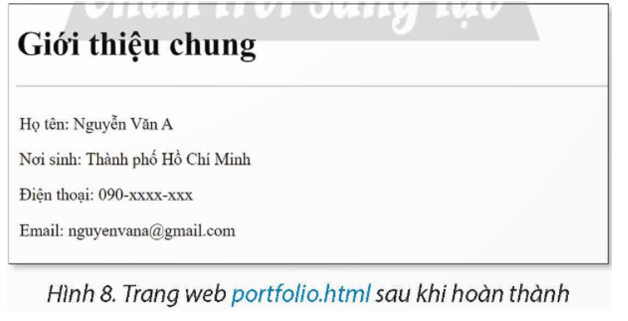
thiệu vài thông tin của bản thân. Trong đó, sử dụng các thẻ <h1> và <p>. Hình 8 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa. sáng tạo.

Phương pháp giải:
Hiệu chỉnh trang web portfolio.html và thêm các thông tin về bản thân.
Sử dụng các thẻ <h1>, <p> => tìm hiểu công dụng và các dùng của 2 loại thẻ này.
Lời giải chi tiết:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
</body>
</html>
CH tr 72 VD2
Trả lời câu hỏi Vận dụng 2 trang 72 SGK Tin học 12 Chân trời sáng tạo
Em hãy sử dụng Visual Studio Code để tạo trang web index.html giới thiệu ngắn về lớp em, trong đó sử dụng những thẻ đã học để định dạng cho phần nội dung văn bản.
Phương pháp giải:
Tạo một trang web giới thiệu ngắn về lớp em.
Nắm được cách dùng và chức năng của các thẻ đã học để áp dụng.
Lời giải chi tiết:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung về lớp 12A1</h1>
<p>Lớp 12A1</p>
<p>Trường THPT Nguyễn Bỉnh Khiêm - Hà Nội</p>
<p>Thành viên: 35 học sinh. Nam: 20 học sinh. Nữ: 15 học sinh</p>
</body>
</html>
Kết quả:

CH tr 72 VD3
Trả lời câu hỏi Vận dụng 3 trang 72 SGK Tin học 12 Chân trời sáng tạo
Em hãy tìm hiểu thêm một số thuộc tính khác của thẻ <body> như background-color, text-decoration, margin-left, margin-top.
Phương pháp giải:
Sử dụng Internet để tìm hiểu về một số thuộc tính khác của thẻ <body>.
Lời giải chi tiết:
Một số thuộc tính của thẻ <body>
- background-color: tạo màu nền cho văn bản.
- text-decoration: thiết lập các trang trí thêm cho chữ.
- margin-left: dùng để xác định khoảng cách lề bên trái.
- margin-top: dùng để thiết lập khoảng cách lề trên của phần tử.
CH tr 72 VD4
Trả lời câu hỏi Vận dụng 4 trang 72 SGK Tin học 12 Chân trời sáng tạo
Ngoài thẻ <meta> và <title>, hãy kể tên vài thẻ khác có thể có trong cặp thẻ <head></head>.
Phương pháp giải:
Sử dụng Internet để tìm hiểu về cặp thẻ <head></head> và các thẻ thuộc cặp thẻ này.
Lời giải chi tiết:
Ngoài thẻ <meta> và <title>, còn một vài thẻ khác có thể có trong cặp thẻ <head></head>, đó là:
- Thẻ meta description: nêu tóm tắt nội dung của trang web.
- Thẻ meta content-type: dùng khai báo tóm tắt hệ thống kí tự trên trang web sử dụng HTML.
- Thẻ meta viewport: tối ưu website phù hợp với nhiều thiết bị.
-
Bài F2. Tạo và định dạng trang web với các thẻ HTML trang 73, 74, 75 SGK Tin học 12 Chân trời sáng tạo
,
,
,
? - Bài F3. Tạo bảng và khung trong trang web với HTML trang 81, 82, 83 SGK Tin học 12 Chân trời sáng tạo
- Bài F4. Thêm dữ liệu đa phương tiện vào trang web trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài F5. Tạo biểu mẫu trong trang web trang 95, 96, 97 SGK Tin học 12 Chân trời sáng tạo
- Bài F7. Giới thiệu CSS trang 101, 102, 103 SGK Tin học 12 Chân trời sáng tạo
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo
- Bài E8. Hoàn thiện và xuất bản trang web trang 99, 100, 101 SGK Tin học 12 Chân trời sáng tạo
- Bài E7. Sử dụng map, forms và các thiết lập trang web trang 90, 91, 92 SGK Tin học 12 Chân trời sáng tạo
- Bài E6. Chèn youtube, calendar, drive và collapsible group trang 89, 90, 91 SGK Tin học 12 Chân trời sáng tạo
- Bài E5. Nhúng mã và tạo băng chuyền hình ảnh trang 78, 79, 80 SGK Tin học 12 Chân trời sáng tạo
- Bài E4. Sử dụng Conent Blocks, Button, Divider trang 72, 73, 74 SGK Tin học 12 Chân trời sáng tạo