Bài 3. Thực hành định dạng văn bản trang 48 SGK Tin học 12 Cánh diều
Em hãy hoàn thành một website cá nhân của riêng mình theo ý muốn
Tổng hợp đề thi học kì 1 lớp 12 tất cả các môn - Cánh diều
Toán - Văn - Anh - Lí - Hóa - Sinh - Sử - Địa
Đề bài
Trả lời câu hỏi Vận dụng trang 48 SGK Tin học 12 Cánh diều
Tạo website cá nhân:
Em hãy hoàn thành một website cá nhân của riêng mình theo ý muốn. Gợi ý:
– Tạo thư mục myHomepage để lưu trữ website cá nhân.
– Tạo trang chủ của website bằng cách mở tệp mới, ghi và lưu trong thư mục myHomepage với tên tệp là “index.html”.
– Tạo hai văn bản HTML bằng cách mở tệp mới, ghi và lưu trong thư mục myHomepage với tên tệp là “hobbies.html” và “album.html”.
Sử dụng phần tử h1 để soạn tiêu đề cho văn bản index.html (Ví dụ: “Website của tôi”).
- Tạo các siêu liên kết sau: liên kết “Sở thích” đến tập “hobbies.html”, liên kết “Ảnh của tôi” đến tệp “album.html”.
- Sử dụng phần tử p để viết đoạn văn giới thiệu về bản thân.
Phương pháp giải - Xem chi tiết
Tạo website có nhân theo các mục như sau:
– Tạo thư mục myHomepage để lưu trữ website cá nhân.
– Tạo trang chủ của website bằng cách mở tệp mới, ghi và lưu trong thư mục myHomepage với tên tệp là “index.html”.
– Tạo hai văn bản HTML bằng cách mở tệp mới, ghi và lưu trong thư mục myHomepage với tên tệp là “hobbies.html” và “album.html”.
Sử dụng phần tử h1 để soạn tiêu đề cho văn bản index.html (Ví dụ: “Website của tôi”).
- Tạo các siêu liên kết sau: liên kết “Sở thích” đến tập “hobbies.html”, liên kết “Ảnh của tôi” đến tệp “album.html”.
- Sử dụng phần tử p để viết đoạn văn giới thiệu về bản thân.
Lời giải chi tiết
Em hoàn thành một website cá nhân của riêng mình theo ý muốn. Gợi ý:
– Tạo thư mục myHomepage để lưu trữ website cá nhân.
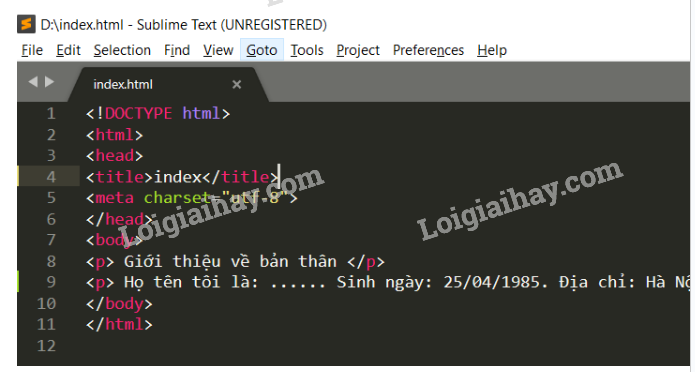
– Tạo trang chủ của website bằng cách mở tệp mới, ghi và lưu trong thư mục myHomepage với tên tệp là “index.html”.

Kết quả ra như sau:

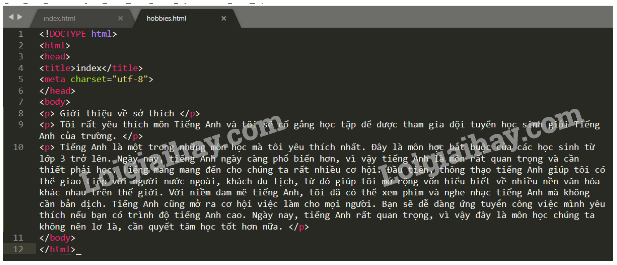
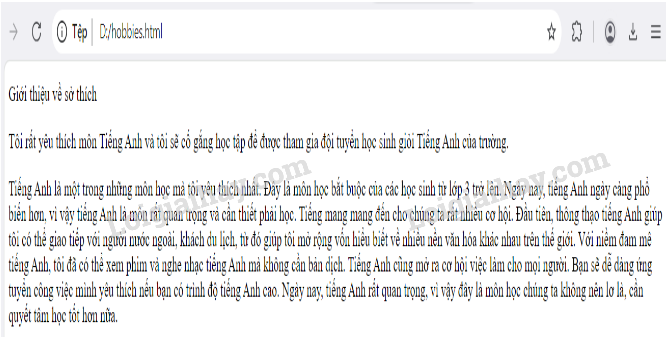
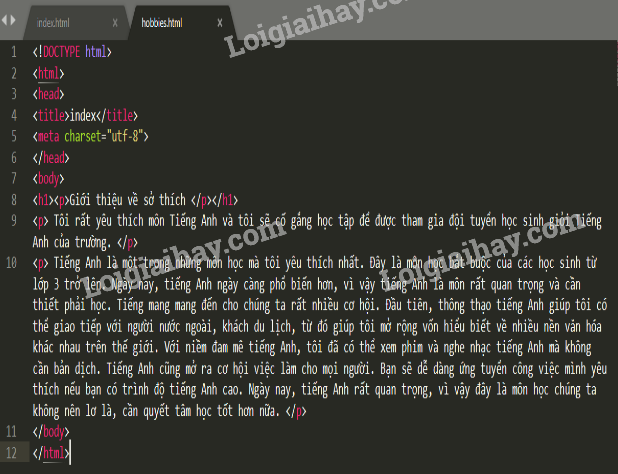
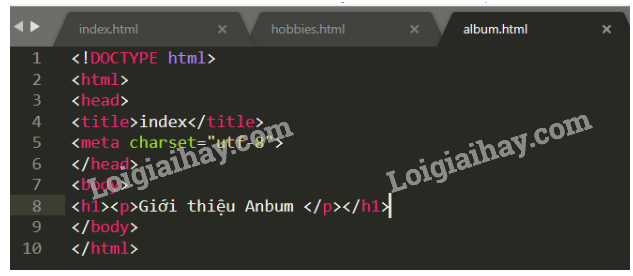
– Tạo hai văn bản HTML bằng cách mở tệp mới, ghi và lưu trong thư mục myHomepage với tên tệp là “hobbies.html” và “album.html”.

Kết quả như sau:

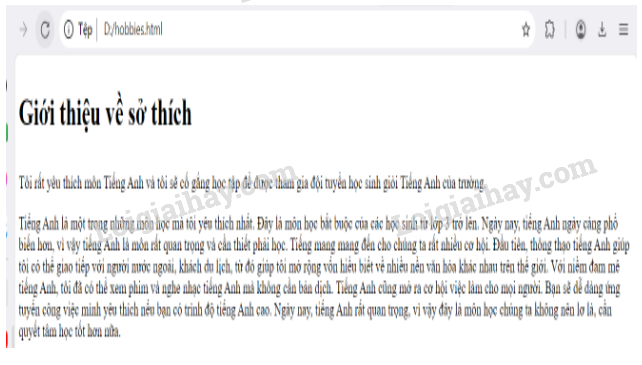
Sử dụng phần tử h1 để soạn tiêu đề cho văn bản index.html (Ví dụ: “Website của tôi”).

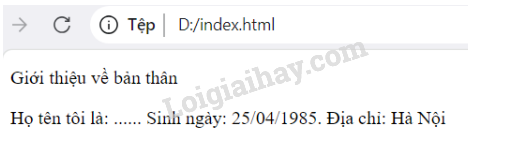
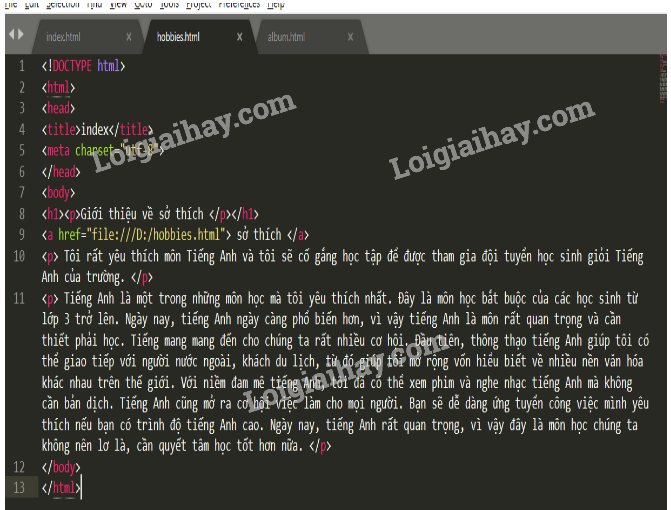
Kết quả như sau:


Kết quả như sau:

- Tạo các siêu liên kết sau: liên kết “Sở thích” đến tập “hobbies.html”, liên kết “Ảnh của tôi” đến tệp “album.html”.

Kết quả như sau:

- Bài 4. Trình bày nội dung theo dạng danh sách, bảng biểu trang 49, 50, 51 SGK Tin học 12 Cánh diều
- Bài 5. Chèn hình ảnh, âm thanh, video và sử dụng khung trang 54, 55, 56 SGK Tin học 12 Cánh diều
- Bài 6. Tạo biểu mẫu trang 59, 60, 61 SGK Tin học 12 Cánh diều
- Bài 7. Thực hành tạo biểu mẫu trang 67 SGK Tin học 12 Cánh diều
- Bài 8. Làm quen với CSS trang 68, 69, 70 SGK Tin học 12 Cánh diều
>> Xem thêm
Các bài khác cùng chuyên mục
- Bài 2. Thực hành về mô phỏng trang 161 SGK Tin học 12 Cánh diều
- Bài 1. Mô phỏng được sử dụng trong nhiều lĩnh vực trang 150, 151 SGK Tin học 12 Cánh diều
- Bài 4. Thực hành phân tích dữ liệu trang 148, 149, 150 SGK Tin học 12 Cánh diều
- Bài 3. Giới thiệu về khoa học dữ liệu (tiếp theo) trang 139, 140 SGK Tin học 12 Cánh diều
- Bài 2. Giới thiệu về khoa học dữ liệu trang 133, 134 SGK Tin học 12 Cánh diều
- Bài 2. Thực hành về mô phỏng trang 161 SGK Tin học 12 Cánh diều
- Bài 1. Mô phỏng được sử dụng trong nhiều lĩnh vực trang 150, 151 SGK Tin học 12 Cánh diều
- Bài 4. Thực hành phân tích dữ liệu trang 148, 149, 150 SGK Tin học 12 Cánh diều
- Bài 3. Giới thiệu về khoa học dữ liệu (tiếp theo) trang 139, 140 SGK Tin học 12 Cánh diều
- Bài 2. Giới thiệu về khoa học dữ liệu trang 133, 134 SGK Tin học 12 Cánh diều